●デザインコンセプト
どんなデザインにおいても「最大限ポテンシャルを発揮できるデザイン」が存在します。
それは、”事業内容”と”対象顧客”によって決定されると私は考えています。
例えば、六本木のおしゃれなBARの内装デザイン。
もし貴方がこのBARに訪れたとして、照明が大衆居酒屋のように明るく、内装がファミレスのようなチープなものでしたらどうでしょう。
どんなにフードやドリンクが美味しくても、きっとまた行きたいとは思わないでしょう。
これは極端な例でしたが、
ブログやホームページのデザインにおいても同じ事が言えます。
ウェブデザインを変更して事業が成功した例は世の中に数多く存在します。
Y.H. Design Studioでは、
「最大限ポテンシャルを発揮できるデザイン」をコンセプトに、
“事業内容”と”対象顧客”を徹底的に分析し、時代の流れに沿った「成功するデザイン」を提案します。
●カラーイメージスケール
具体的な手法の一つとして、
Y.H. Design Studioでは「カラーイメージスケール」を採用しています。
デザインを構成する要素として「色」が占める割合は非常に大きいです。
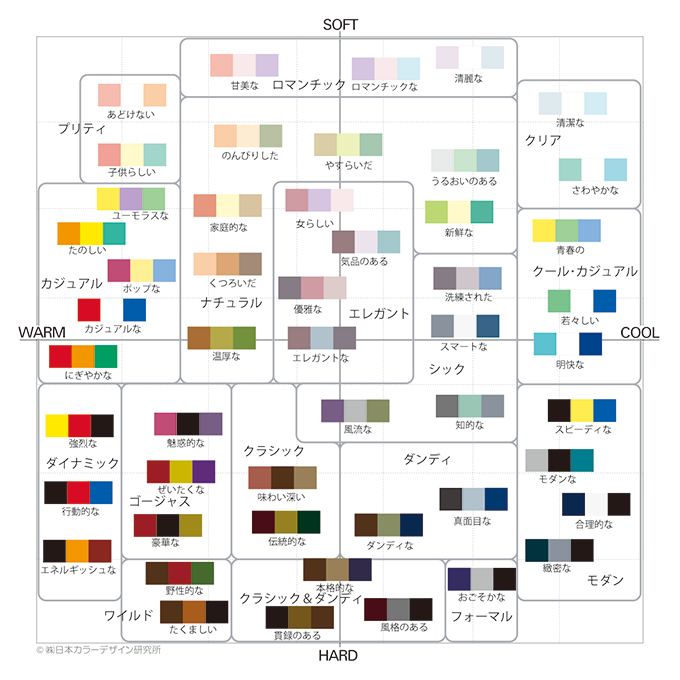
一つ一つの色が持つ意味をあきらかにし、各色を相互に関連付けて比較判断できるように開発されたのがカラーイメージスケールです。全ての色が、ウォーム(warm)かクール(cool)か、ソフト(soft)かハード(hard)か、クリア(clear)かグレイッシュ(grayish)か、の3つの心理軸からなるイメージ空間に位置づけられています。

彩度の高い色は、横軸に沿って大きく拡がっています。これは、鮮やかな色はその色相の違いで、大いにイメージを変化させるということを示しています。それに比べて、黒に近いような暗い色は、ハードの方向性に集中していることが見てとれますが、ハードな印象という面が強く、色相による違いはあまり認識されていないということです。すなわち暗い色であれば、赤系でもブルー系どもある程度同じような重厚感や格式感などが表現しやすいとも言えましょう。

このスケールは、形容詞のイメージ、配色のイメージと関連付けられて開発されてきました。例えば、それぞれ形容詞の内容を表現する単一の色や、配色はどんなものかというと、イメージスケールの同じ位置にある色や配色です。逆に、色の組み合わせによって、それがどんな印象で人に伝わるかというと、その配色に似たものの位置にある形容詞を探せばいいわけです。
(参考文献・出典「カラーイメージスケール改訂版」2001講談社
「カラーシステム」1999講談社)

